335 863 läst · 5 089 svar
336k läst
5,1k svar
Feedback på nya sajten lämnas här
richardtenggren
Ingen-gör
· Norrlandet
· 6 578 inlägg
richardtenggren
Ingen-gör
- Norrlandet
- 6 578 inlägg
Att jag inte tänkt på det tidigare!N Nerre skrev:
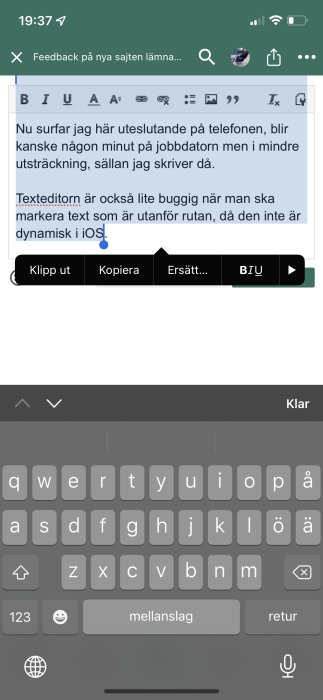
Nu surfar jag uteslutande på telefonen här på forumet, det blir kanske någon minut på jobbdatorn men i mindre utsträckning och sällan som jag skriver då.
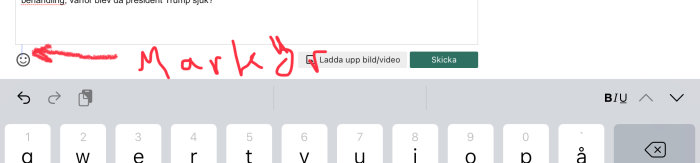
Texteditorn är också lite buggig när man ska markera text som är utanför rutan, då den inte är dynamisk i iOS. Sen brukar det vara lite svårt ibland att få upp ”markera allt”.

Inloggade ser högupplösta bilder
Logga in
Skapa konto
Gratis och tar endast 30 sekunder
Administrator
· Skåne
· 6 522 inlägg
Då det stod "klicka" förutsatte jag att det handlade om mus, på en telefon klickar man inte utan trycker. Man trycker, långtrycker eller dubbeltrycker.Demmpa skrev:
På Android är jag rätt säker på att långtryck ger alternativet "Markera allt" (vilket motsvarar Ctrl-A på datorn).
Administrator
· Skåne
· 6 522 inlägg
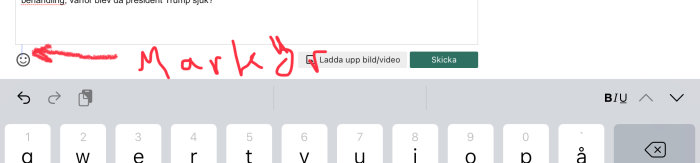
Det är just långtryck som fungerar dåligt om man inte befinner sig i början av en rad och oftast behöver man först göra ett ”korttryck” innan man gör ett långtryck för att få upp ”Markera allt”.N Nerre skrev:
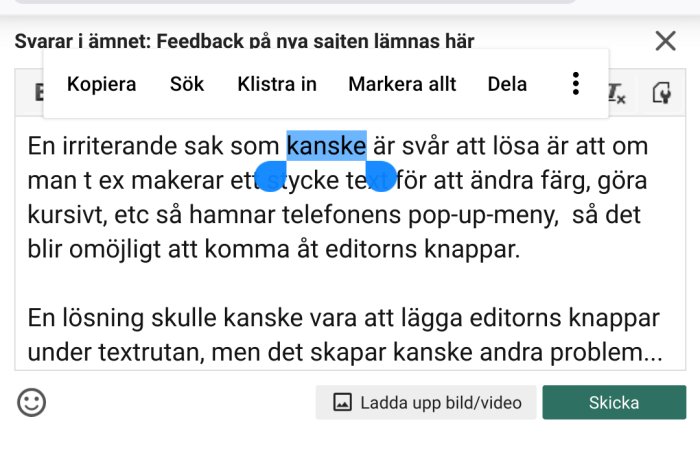
En irriterande sak som kanske är svår att lösa är att om man t ex markerar ett stycke text för att ändra färg, göra kursivt, etc så hamnar telefonens pop-up-meny så det blir omöjligt att komma åt editorns knappar.
En lösning skulle kanske vara att lägga editorns knappar under textrutan, men det skapar kanske andra problem...
Exempel:
En lösning skulle kanske vara att lägga editorns knappar under textrutan, men det skapar kanske andra problem...
Exempel:
Redigerat:
På iPhone gör den inte det, utan där hamnar popup-fönstret under markerad text om den markerade texten är någon av de två första raderna under knappraden, markeras texten längre ner så hamnar popup-fönstret över markerad text.
Xxxxx och Zzzzz från inlägget ovan kanske kan få en förklaring också…
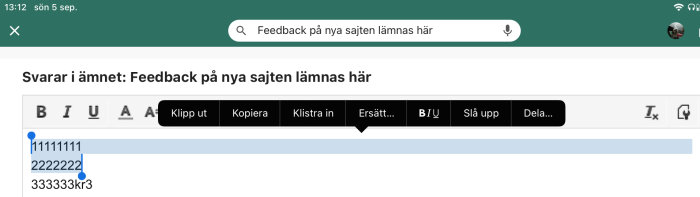
Det är mitt trick för att scrolla och editera smidigare, utöver 2 tomrader överst, är att lägga in några tecken nedanför brödtexten.
Jag missar ibland rensa innan jag postar, och missar även granska efter jag postat…
Nedan har tex markören hamnat utanför editorfönstret.

Tycker editorn trots allt funkar bättre på iPad än Android mobil.
Det är mitt trick för att scrolla och editera smidigare, utöver 2 tomrader överst, är att lägga in några tecken nedanför brödtexten.
Jag missar ibland rensa innan jag postar, och missar även granska efter jag postat…
Nedan har tex markören hamnat utanför editorfönstret.

Tycker editorn trots allt funkar bättre på iPad än Android mobil.
richardtenggren
Ingen-gör
· Norrlandet
· 6 578 inlägg
richardtenggren
Ingen-gör
- Norrlandet
- 6 578 inlägg
Jag har ny skärm 3840x2160 och försökte med detta, men verkar som det inte fungerar längre?M Mats skrev:Mjo, helt hopplös den där apan ......
Kod:// ==UserScript== // @name Byggahus++ // @namespace Violentmonkey Scripts // @match https://www.byggahus.se/* // @Grant GM_addStyle // @version 1.1 // @author - // @description 12/17/2020, 12:00:33 // ==/UserScript== GM_addStyle ( ` .main-container-forum,.main-container{ max-width:100%!important; } span.usernameStats, span.item.tooltipTrigger{ display:block!important; } .messageUserBlock{ display:block; } .header-nav-bottom{ display:block!important; } article.full, .content-comments{ max-width:90%!important; } @Media (min-width: 992px){ .header-proxy{ height:92px!important; } body.sidebar-navigation-visible .floatNavigation, body.sidebar-navigation-visible .header-mover{ padding-left:20px!important; } } #navigation-menu{ display:none!important; } .message .messageInner{ padding-top:0px; display:block!important; } div.messageInfo.primaryContent{ width:100%; padding:10px; } div.posthead{ width:100%; height:23px; background-color:#4b8085!important; padding-top:4px; padding-bottom:6px; font-size:12px; color: white; padding-left:4px; padding-right:20px; display:flex; } div.posthead h3.usernameContainer{ display:none; } div.posthead .itemInlineMod{ flex:0 0 22px; text-align:right; padding-bottom:2px; } div.posthead .itemInlineMod input[type=checkbox]{ margin:2px 0 0; } div.posthead span.postPermaLink{ color:white; } div.messageContainer{ display:flex; } .message .messageUserInfo{ width:120px; padding:10px; } div.userTextRow1 div.ml-auto, div.userTextRow1 div.itemInlineMod{ display:none; } div.userTextRow2 span.ml-auto{ display:none; } `) const messagelist=document.getElementById("messageList"); Array.from(messagelist.getElementsByClassName("messageInner")).forEach(element => { //create the green banner const menuitem =document.createElement("div"); menuitem.className="posthead"; //add the postdate Array.from(element.getElementsByClassName("postDate")).forEach(element2 => { menuitem.innerHTML=element2.innerHTML; }); Array.from(element.getElementsByClassName("userTextRow1")).forEach(element3 => { menuitem.innerHTML=menuitem.innerHTML + element3.innerHTML; }); // const postdate=element.getElementsByClassName("postDate"); element.insertBefore(menuitem, element.firstChild); });
Min fullösning verkar inte heller fungera längre
(Nej, jag kör inte webbläsaren i fullskärm men ändå
Skulle det kunna vara så illa att det finns en senarerichardtenggren skrev:
Kod:
// ==UserScript==
// @name Byggahus++
// @namespace Violentmonkey Scripts
// @match https://www.byggahus.se/*
// @grant GM_addStyle
// @version 1.6
// @author -
// @description 12/17/2020, 12:00:33
// ==/UserScript==
GM_addStyle ( `
@import url(https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css);
div.author{
display: flex;
font-size:12px;
font-weight:400;
margin-top:1px;
}
/* no support for idiot(infinitve)-scroll */
.infiniteScrollEnabled div.bannerSubject, .infiniteScrollEnabled div.bannerReply, .infiniteScrollEnabled div.subjects, .infiniteScrollEnabled div.replies, .infiniteScrollEnabled div.listHeader, .infiniteScrollEnabled div.threadView, .infiniteScrollEnabled div.threadReply, .infiniteScrollEnabled .posthead, .infiniteScrollEnabled span.memberTime, .infiniteScrollEnabled span.userLocation{
display:none;
}
@media only screen and (max-width: 1280px) {
div.bannerSubject, div.bannerReply, div.subjects, div.replies, div.listHeader, div.threadView, div.threadReply, .posthead, span.memberTime,span.userLocation{
display:none;
}
}
@media only screen and (min-width: 1281px) {
/* generic stuff*/
.grid-forum .forum-content-container{
max-width:100%;
}
.header-proxy{
height:92px;
}
#navigation-drawer{
transform:translateX(-255px);
}
.header-nav-bottom{
display:block;
}
.header-proxy{
height:92px;
}
.main-container-forum,.main-container{
max-width:100%!important;
}
.floatNavigation{
display:none;
}
body.sidebar-navigation-visible .floatNavigation, body.sidebar-navigation-visible .header-mover{
padding-left:20px!important;
}
body.is-premium-na .main-container-forum{
padding-right:40px!important;
}
#navigation-menu{
display:none!important;
}
.nodeList .categoryStrip{
background-image:linear-gradient(#a9a9a9,#8b8b8b);
display:flex;
}
.nodeList .categoryStrip .nodeTitle a{
color:white;
}
div.categoryText{
margin-right:40px;
}
/*forum*/
div.bannerSubject{
margin-left:auto;
font-size:15px;
color:white;
padding-right:10px;
height:17px;
margin-top:-3px;
}
div.bannerReply{
padding-left:20px;
width:80px;
font-size:15px;
color:white;
height:17px;
margin-top:-3px;
}
div.nodeTextInner div.forumStats{
display:none;
}
.node .nodeLastPost{
flex:0 1 400px;
}
.messageUserBlock .usernameStats{
margin-left:0px;
}
div.nodeLastPost{
background-color:#efefef;
}
div.replies{
background-color:#efefef;
padding:10px;
width:80px;
font-size:13px;
}
div.subjects{
padding:10px;
width:80px;
font-size:13px;
}
/* threadlists */
div.itemRow{
overflow:hidden;
}
.discussionListItem.visible.unread .title{
/* font-weight:700; */
}
.discussionListItem .title {
/* font-weight:400; */
}
[data-tippy-root]{
display:none;
}
h3.title{
display:flex;
}
.discussionListItem h3.title a.unreadLink{
display:none;
}
div.listHeader{
background-image:linear-gradient(#a9a9a9,#8b8b8b);
display:flex;
text-size:13px;
color:white;
}
div.listHeaderTopic{
padding-left:10px;
}
div.listHeaderReply{
margin-left:auto;
width:60px;
}
div.listHeaderView{
width:60px;
}
div.listHeaderView.modForm{
margin-right:25px;
}
.DiscussionList.InlineModForm .listHeaderModForm{
margin-right:26px;
}
.discussionListItem .threadDate{
text-align:right;
}
.discussionListItem .threadDate .svgicon{
margin-top:-2px;
margin-right:5px;
}
.discussionListItem.visible.unread .threadAvatar>a:before{
content:"";
display:block;
background-size:cover;
background-image:url("http://bhstatic.se/fi/thread/thread_new.png");
height:30px;
width:30px;
}
.discussionListItem .threadAvatar>a:before{
content:"";
display:block;
background-size:cover;
background-image:url("http://bhstatic.se/fi/thread/thread_old.png");
height:30px;
width:30px;
}
.forum-logged-out .discussionListItem .threadAvatar:before{
content:"";
display:block;
background-size:cover;
background-image:url("http://bhstatic.se/fi/thread/thread_new.png");
height:30px;
width:30px;
}
.discussionListItem .threadAvatar .avatarHolder{
display:none;
}
.discussionListItem .threadDate>a{
display:block;
}
.discussionListItem.deleted div.titleText{
display:flex;
flex:1;
}
.threadLastPost{
margin-left:auto!important;
flex:0 1 400px;
}
span.lastAuthor{
display:block;
text-align:right;
padding-right:10px;
font-size:13px;
}
div.threadReply{
background-color:#efefef;
padding:10px;
width:60px;
font-size:13px;
margin-top:-1000px;
padding-top:1000px;
margin-bottom:-1000px;
padding-bottom:1000px;
}
div.threadView{
padding:10px;
width:60px;
font-size:13px;
margin-bottom:-1000px;
padding-bottom:1000px;
margin-top:-1000px;
padding-top:1000px;
}
.itemDesktop .btn-unread{
display:none;
}
/* posts? */
/* this controls the position of the post you jump to when using first unread */
.message:target{
border-top:100px solid transparent;
margin:-100px 0 0;
}
.PageNavSmall .btn.unreadLink{
display:none;
}
.message .messageUserInfo{
padding:33px 0px 0px 10px;
width:135x;
margin:0px;
min-width:135px;
overflow:hidden;
}
div.messageInfo.primaryContent{
width:100%;
Padding-bottom:20px;
}
div.messageContainer{
display:flex;
}
div.userTextRow1 div.ml-auto
{
display:none;
}
div.userTextRow1 div.itemInlineMod
{
display:none;
}
.messageUserBlock .userText .userTextRow2{
display:block;
}
div.userTextRow2 span.ml-auto, span.userLocation
{
display:none;
}
span.userTitle, span.userTitleLocation
{
display:block;
}
div.messageUserBlock
{
display:block;
margin-bottom:0px;
}
div.userText.userTextTop
{
display:block;
}
div.userText.userTextLeft
{
display:block;
}
.messageUserBlock .userText h3
{
display:block;
}
div.messageUserBlock div.userText.userTextLeft h3.usernameContainer, .messageUserBlock em.userTitle, div.userText.userTextLeft span.usernameStats
{
display:none;
}
.messageUserBlock .usernameStats .svgicon-star:first-child
{
margin-left:0px;
}
ul.userTextExtra
{
padding-left:0px;
}
ul.userTextExtra li
{
list-style:none;
}
ul.userTextExtra li a
{
display:none;
}
.message .messageContentHeader{
width:calc(100% + 165px);
margin-left:-150px;
padding-left:15px;
padding-right:15px;
background-color:#4b8085;
height:23px;
padding-top:10px;
display:flex;
}
.bestAnswer .bestAnswerHeader{
margin-top:0px;
margin-bottom:-21px;
padding-top:0px;
padding-bottom:0px;
background:unset;
border:0px;
padding-left: 140px;
position:absolute;
width:100%;
padding-right:80px;
color:white;
}
.bestAnswer .bestAnswerHeader a{
color:white;
}
.message .messageInner{
padding-top:0px;
padding-bottom:10px;
display:block!important;
border-radius:0px;
}
.message .messageContentHeader>span, .message .messageContentHeader>span a
{
color:white;
}
span.newIndicator.tooltipTrigger{
display:none;
}
div.messageMeta.ToggleTriggerAnchor
{
padding-top:0px;
position:absolute;
bottom:10px;
width:calc(100% - 165px);
}
/* svarta listan */
.svartalistan-container{
max-width:100%;
border-top:100px solid transparent;
margin:-100px 0 0;
}
.svartalistan-search-inner, .svartalistan-results{
max-width:unset;
}
/* hustillverkare*/
.hustillverkare-index{
max-width:100%;
}
/*blog*/
.content-narrow{
max-width:100%;
}
/*premium */
body.header-no-nav .header-nav-bottom{
display:block;
}
body.header-no-nav .header-proxy{
height:92px;
}
.subscription-content, .subscription-faq, #subscription-frontpage .subscription-terms-links{
max-width:100%;
}
}
`)
//fix the forum list
//start with adding text to the banners
Array.from(document.getElementsByClassName("nodeInfo categoryNodeInfo")).forEach(banner => {
const textNode=document.createElement("div");
textNode.className="bannerSubject";
textNode.innerHTML="Ämnen";
banner.append(textNode);
const textNode2=document.createElement("div");
textNode2.className="bannerReply";
textNode2.innerHTML="Svar";
banner.append(textNode2);
});
//fix the subforum list
Array.from(document.getElementsByClassName("nodeInfo forumNodeInfo")).forEach(subforum => {
//create new divs for subjects and replies
const replyNode = document.createElement("div");
const subjectNode = document.createElement("div");
replyNode.className="replies";
subjectNode.className="subjects"
subforum.insertBefore(subjectNode,subforum.lastChild);
subforum.insertBefore(replyNode,subforum.lastChild);
//get the data
Array.from(subforum.getElementsByClassName("forumStats")).forEach(forumstat => {
var stat=forumstat.innerHTML.split("·");
Array.from(subforum.getElementsByClassName("subjects")).forEach(subject => {
var temp=stat[0].split("ä");
subject.innerHTML=temp[0];
});
Array.from(subforum.getElementsByClassName("replies")).forEach(reply => {
var temp=stat[1].split("s");
reply.innerHTML=temp[0];
});
});
});
// Subforum - fix the threadlist
//header
Array.from(document.getElementsByClassName("discussionList")).forEach(listobject => {
const listHeader=document.createElement("div");
listHeader.className="listHeader";
const listHeaderTopic=document.createElement("div");
listHeaderTopic.className="listHeaderTopic";
listHeaderTopic.innerHTML="Ämne / Skapades av";
// listHeaderTopic.innerHTML="Ämne / Senaste svar";
listHeader.append(listHeaderTopic);
// const listHeaderLastPost=document.createElement("div");
// listHeaderLastPost.className="listHeaderLastPost";
// listHeaderLastPost.innerHTML="Senaste inlägget";
// listHeader.append(listHeaderLastPost);
const listHeaderReply=document.createElement("div");
listHeaderReply.className="listHeaderReply";
listHeaderReply.innerHTML="Svar";
listHeader.append(listHeaderReply);
const listHeaderView=document.createElement("div");
listHeaderView.className="listHeaderView";
listHeaderView.innerHTML="Läst";
listHeader.append(listHeaderView);
listobject.insertBefore(listHeader,listobject.firstChild);
});
//threads
// must start with discussionListItem to get the creator
Array.from(document.getElementsByClassName("discussionListItem")).forEach(listpost => {
const dataAuthor =listpost.getAttribute("data-author");
//go a little deeper
Array.from(listpost.getElementsByClassName("content")).forEach(thread => {
// Append author
Array.from(thread.getElementsByClassName("title")).forEach(element => {
var author=document.createElement("div");
author.className="author";
author.innerHTML=" - " + dataAuthor;
element.insertBefore(author,element.lastChild);
});
Array.from(thread.getElementsByClassName("threadDate")).forEach(element => {
Array.from(element.getElementsByTagName('a')).forEach(tag => {
Array.from(thread.getElementsByClassName("postPreview postPreviewSize0")).forEach(element2 => {
Array.from(element2.getElementsByTagName('span')).forEach(tag2 => {
const insert=document.createElement("span");
insert.className="lastAuthor";
insert.innerHTML=tag2.innerHTML;
tag.insertBefore(insert,tag.firstChild);
});
});
});
});
// replies
const threadReply=document.createElement("div");
threadReply.className="threadReply";
Array.from(thread.getElementsByClassName("meta")).forEach(element => {
//meta format varies and no propper subelements so have to search
element.innerHTML.split("·").forEach(function (item) {
if(item.includes("svar")){
// we just vant the number
const temp2=document.createElement("span")
temp2.innerHTML=item.substring(0,item.indexOf("svar")-1);
threadReply.append(temp2);
thread.append(threadReply);
}
});
});
//views
const threadView=document.createElement("div");
threadView.className="threadView";
Array.from(thread.getElementsByClassName("visible-xs-inline")).forEach(element => {
var temp=element.innerHTML.split("l");
threadView.innerHTML=temp[0];
// thread.append(threadView);
});
thread.append(threadView);
//mod controls
Array.from(listpost.getElementsByClassName("threadControls")).forEach(element => {
Array.from(document.getElementsByClassName("listHeaderView")).forEach(element2 => {
element2.classList.add('modForm');
});
});
//fix quote links
// get the last post link
var data;
Array.from(thread.getElementsByClassName("threadDate")).forEach(element => {
Array.from(element.getElementsByTagName('a')).forEach(subelement => {
data=(subelement.getAttribute('href'));
});
});
Array.from(thread.getElementsByClassName("postPreview")).forEach(element => {
Array.from(element.getElementsByTagName('a')).forEach(subelement => {
subelement.setAttribute('href',data)
});
});
//cleanup of meta
Array.from(thread.getElementsByClassName("meta")).forEach(element => {
var pointer=element.innerHTML.indexOf("<a");
var data=element.innerHTML.substring(pointer);
element.innerHTML=data;
});
});
});Nu när jag inte skrivit på några dagar och fick en hemsk upplevelse. Annonser med ljud! Det tycker jag inte är ok alls! Ljudet startade dessutom direkt när annonsen visades och slutade inte av sig själv när jag scrollat förbi. Fick scrolla tillbaka och pausa ljudet.
Om det spelar någon roll så var reklamen för Samsung och visades/spelades upp i android-appen.
Att jag får se reklam när jag inte skrivit på ett tag är rimligt, rörliga annonser ser jag som tveksamma men ändå acceptabla trots att de är mer störande. Men annonser med ljud tycker jag passerar gränsen för vad som är ok. Jag hoppas att det är något som bara smugit sig igenom era filter som ni snarast blockerar.
Om det spelar någon roll så var reklamen för Samsung och visades/spelades upp i android-appen.
Att jag får se reklam när jag inte skrivit på ett tag är rimligt, rörliga annonser ser jag som tveksamma men ändå acceptabla trots att de är mer störande. Men annonser med ljud tycker jag passerar gränsen för vad som är ok. Jag hoppas att det är något som bara smugit sig igenom era filter som ni snarast blockerar.
Administrator
· Skåne
· 6 522 inlägg