8 651 läst · 61 svar
9k läst
61 svar
Greenely och Home Assistant
Husägare
· Bergeforsen
· 1 727 inlägg
Husägare
· Bergeforsen
· 1 727 inlägg
Husägare
· Bergeforsen
· 1 727 inlägg
Hej,David Wallin skrev:
Jag har lyckats med nordpool, greenely och ApexCharts Card https://github.com/linsvensson/sensor.greenely
och nu gäller det att presentera data på bästa möjliga sätt.
Din bild ovan är mycket användbar. Kan du dela koden?
Efter mycket strul med rätt formatering fick jag också custom:flex-table-card att fungera, dock datumkolumnen presenteras inte. Har du kanske lekt med detta kortet och kanske har du lyckats att få en korrekt presentation av data?

Inloggade ser högupplösta bilder
Logga in
Skapa konto
Gratis och tar endast 30 sekunder
Husägare
· Bergeforsen
· 1 727 inlägg
Givetvis! Här kommer det första:T tumiro skrev:Hej,
Jag har lyckats med nordpool, greenely och ApexCharts Card [länk]
och nu gäller det att presentera data på bästa möjliga sätt.
Din bild ovan är mycket användbar. Kan du dela koden?
Efter mycket strul med rätt formatering fick jag också custom:flex-table-card att fungera, dock datumkolumnen presenteras inte. Har du kanske lekt med detta kortet och kanske har du lyckats att få en korrekt presentation av data?
[bild]
type: custom:apexcharts-card
header:
show: true
show_states: true
colorize_states: false
all_series_config:
float_precision: 2
now:
show: true
color: '#ff0000'
graph_span: 24h
span:
start: day
series:
- entity: sensor.nordpool_kwh_se2_sek_3_10_0
attribute: current_price
name: Nu
group_by:
duration: 1d
show:
in_chart: false
legend_value: false
- entity: sensor.nordpool_kwh_se2_sek_3_10_0
type: area
curve: stepline
name: I dag
show:
in_header: false
extremas: true
legend_value: false
stroke_width: 0
data_generator: |
return entity.attributes.raw_today.map((start, index) => {
return [new Date(start["start"]).getTime(), entity.attributes.raw_today[index]["value"]];
});
- entity: sensor.nordpool_kwh_se2_sek_3_10_0
name: I morgon
offset: +24h
color: gray
show:
in_header: false
extremas: true
legend_value: false
stroke_width: 2
data_generator: |
return entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["start"]).getTime(), entity.attributes.raw_tomorrow[index]["value"]];
});
yaxis:
- min: 0
decimals: 2
Husägare
· Bergeforsen
· 1 727 inlägg
Formateringen blev ju helt fel såklart. 

Bästa svaret
Husägare
· Bergeforsen
· 1 727 inlägg
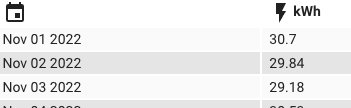
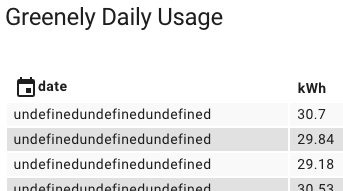
Tabellen:T tumiro skrev:Hej,
Jag har lyckats med nordpool, greenely och ApexCharts Card [länk]
och nu gäller det att presentera data på bästa möjliga sätt.
Din bild ovan är mycket användbar. Kan du dela koden?
Efter mycket strul med rätt formatering fick jag också custom:flex-table-card att fungera, dock datumkolumnen presenteras inte. Har du kanske lekt med detta kortet och kanske har du lyckats att få en korrekt presentation av data?
[bild]
type: custom:flex-table-card
entities:
include: sensor.greenely_daily_usage
columns:
- name: ' '
attr_as_list: data
modify: x.localtime
icon: mdi:calendar
- name: kWh
attr_as_list: data
modify: x.usage
icon: mdi:flash
Husägare
· Bergeforsen
· 1 727 inlägg
Jag minns inte var det strulade, men jag vill minnas att det var en del pillande innan det funkade.
...och jag hade velat sortera så att senaste dagen kommer överst, men det lyckades jag aldrig med.
...och jag hade velat sortera så att senaste dagen kommer överst, men det lyckades jag aldrig med.
Tack så mycket. "Formateringen blev ju helt fel såklart.David Wallin skrev:
Trevlig weekend önskas.
Det där är svårare att få rätt.David Wallin skrev:
Givetvis! Här kommer det första:
type: custom:apexcharts-card
header:
show: true
show_states: true
colorize_states: false
all_series_config:
float_precision: 2
now:
show: true
color: '#ff0000'
graph_span: 24h
span:
start: day
series:
- entity: sensor.nordpool_kwh_se2_sek_3_10_0
attribute: current_price
name: Nu
group_by:
duration: 1d
show:
in_chart: false
legend_value: false
- entity: sensor.nordpool_kwh_se2_sek_3_10_0
type: area
curve: stepline
name: I dag
show:
in_header: false
extremas: true
legend_value: false
stroke_width: 0
data_generator: |
return entity.attributes.raw_today.map((start, index) => {
return [new Date(start["start"]).getTime(), entity.attributes.raw_today[index]["value"]];
});
- entity: sensor.nordpool_kwh_se2_sek_3_10_0
name: I morgon
offset: +24h
color: gray
show:
in_header: false
extremas: true
legend_value: false
stroke_width: 2
data_generator: |
return entity.attributes.raw_tomorrow.map((start, index) => {
return [new Date(start["start"]).getTime(), entity.attributes.raw_tomorrow[index]["value"]];
});
yaxis:
- min: 0
decimals: 2
Kanske skärmdump skulle ge mer exakt formatering. Eller.. kan du skicka koden via https://paste.debian.net/
Husägare
· Bergeforsen
· 1 727 inlägg
Husägare
· Bergeforsen
· 1 727 inlägg